Loopy est un service un peu ovni. il permet de réaliser des démonstrations de systèmes simples voire plus complexe et de mettre en avant les relations de cause à effet entre des éléments. Le plus simple est de visualiser ce que cela donne pour comprendre.
Et voici un autre exemple plus complexe réalisé par @SLAMBERTnum
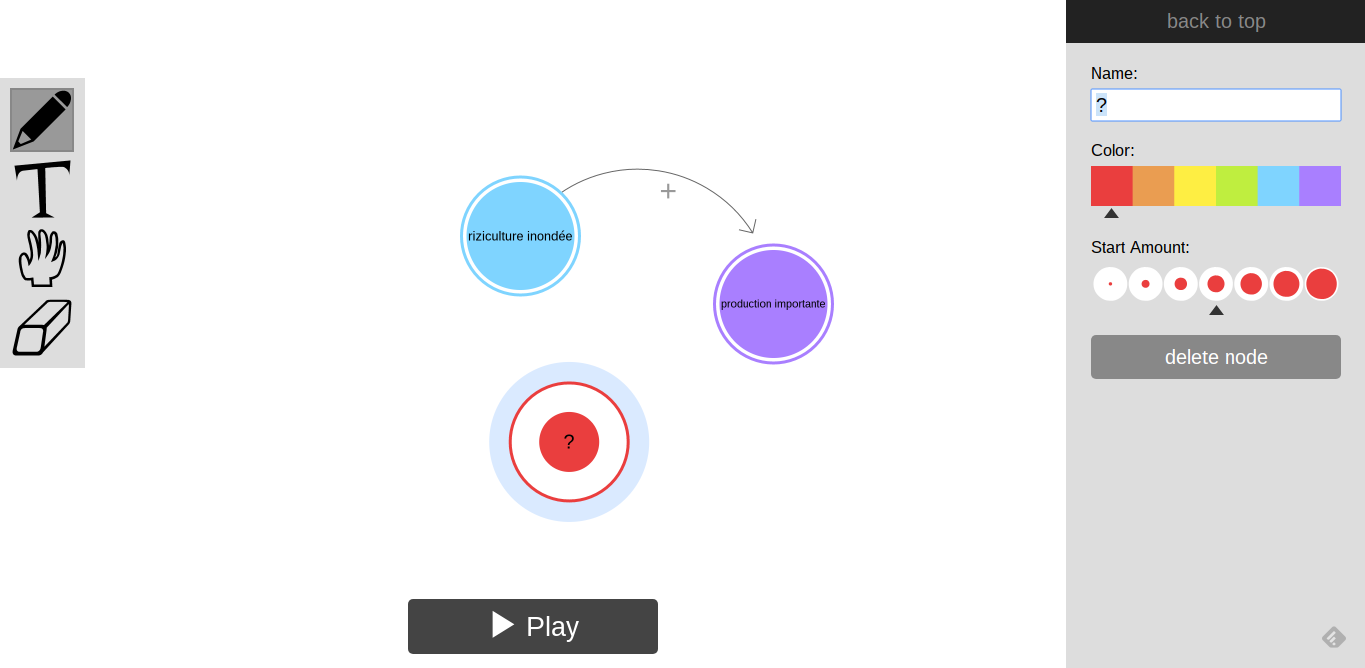
l’avantage du service est qu’il ne nécessite aucune inscription et qu’il est extrêmement intuitif. Tout se fait en réalité en dessinant avec la souris, ou encore à la main si vous disposez d’une interface tactile. Le menu est on ne peut plus simple. Vous disposez de quatre outils, un crayon pour dessiner, une main pour déplacer les éléments, un élément pour insérer des textes où vous le souhaitez et une gomme pour supprimer des éléments.
Pour créer des éléments appelés “node” il suffit de dessiner un cercle. Pour créer des relations entre les éléments, il suffit de dessiner un trait. le service transforme le tout instantanément. Pour les noeuds, il suffit de saisir leur nom. les textes peuvent être placés où vous le souhaitez. Une fois votre travail fini, il suffit de copier l’adresse ou d’obtenir le code d’intégration pour votre blog, site ou ENT. Un des avantages est que vos productions ne disparaîtront pas puisque l’adresse comme le code d’intégration comprend toutes les indications pour la reconstruction de votre animation. Il est possible de la visualiser ou de produire un gif.
Le service est totalement gratuit et sans publicité.
Lien: Loopy