Et encore un excellent service en provenance de Khnighlab, déjà responsable de Timeline JS, Juxtapose JS et Storymap.Le principe est toujours le même. A partir d’une feuille de calcul, les données génèrent automatiquement une production interactive. ici, il s’agit de générer un graphique commenté comme dans l’exemple ci-dessous.
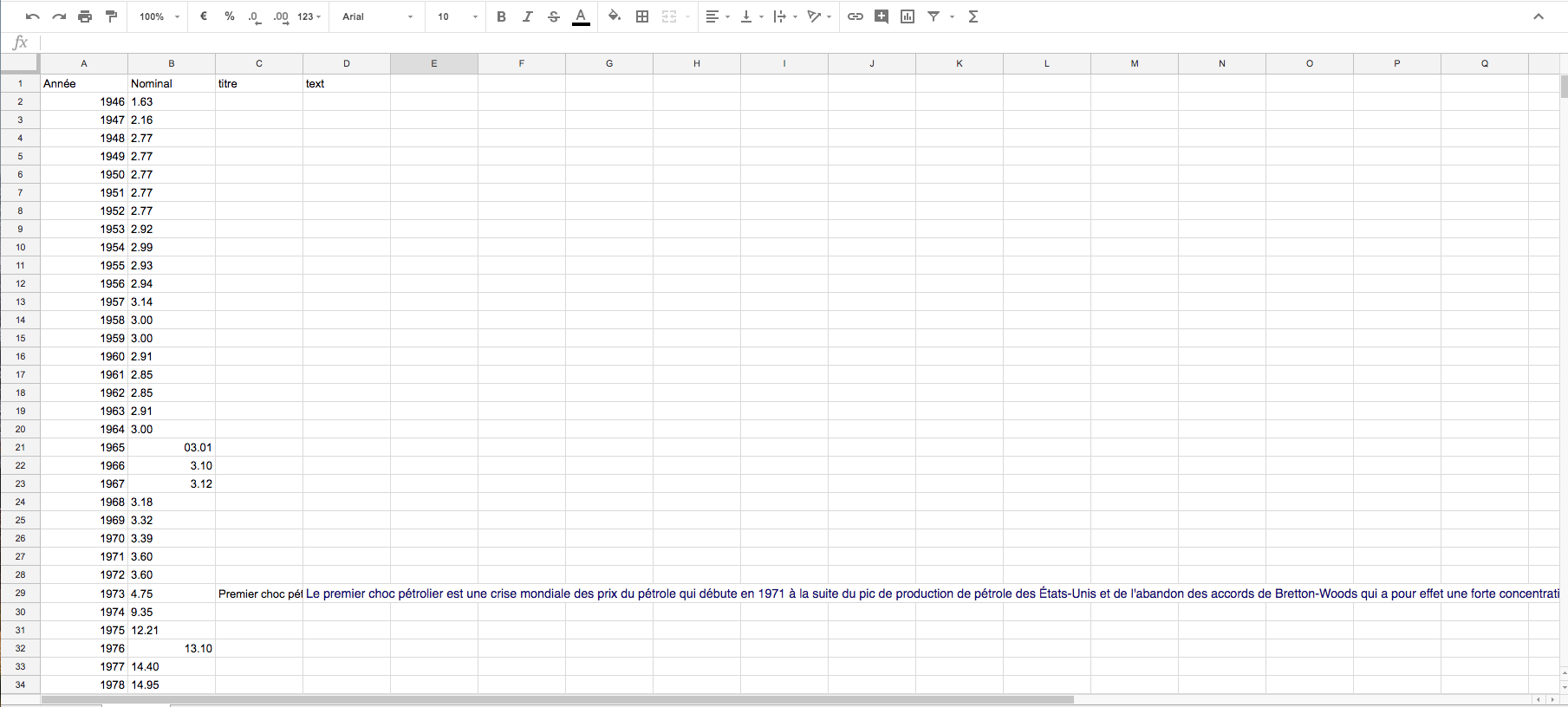
Pour l’exemple, j’ai utilisé les prix du baril de pétrole depuis 1946. Il suffit de créer une feuille de calcul contenant des années, des données, et des commentaires. Attention, il faut veiller à ce qu’il y ait uniquement des années et des données. Le service ne traite pour le moment que deux entrées. Peu importe le nom que vous donnez à vos colonnes.
Il vous suffit ensuite de publier votre feuille de calcul sur le web. Une fois la publication effectuée, vous copiez l’adresse de votre feuille et la collez à l’endroit indiqué.
Il reste une étape de paramétrage. Il suffit d’indiquer au service quelle colonne contient quelles données. Votre feuille étant déjà liée au service, il reconnaît vos colonnes et vous propose de les sélectionner dans une liste déroulante.
Il n’y a plus qu’à valider et vous disposez alors des liens de partage. les modifications dans votre feuille apparaîtront automatiquement sur le graphique sans aucune manipulation de votre part.
Et Voilà. Le service est totalement gratuit et sans publicité. Tout se passe sur la page d’accueil et il suffit de savoir saisir des données.
Lien: Storyline JS