Je vais faire express pour aujourd’hui. J’ai déjà présenté il y a déjà longtemps Timeline JS qui permet de réaliser des frises chronologiques multimédias en remplissant simplement une feuille de calcul google.
Time mapper reprend exactement le même principe et ce n’est pas sans raison puisqu’il reprend le code de timeline JS en y ajoutant un petit plus, la géolocalisation et la représentation sur carte.
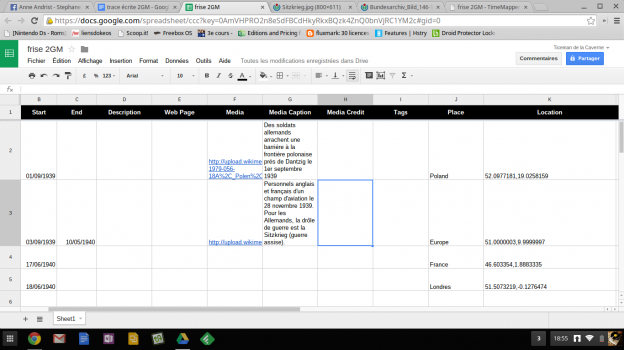
Le principe est donc toujours le même, on saisit les données dans une feuille de calcul.
Et voilà c’est tout ce qu’il y a à faire. Mais ici, on remarquera qu’en plus de la possibilité d’ajouter dates, descriptions, médias (image, vidéo, son), on peut aussi ajouter une localisation. Le script ajouté précise les coordonnées en latitude et longitude et le service web s’occupe de présenter ça comme sur l’exemple suivant. La carte est zoomable et vous permet donc d’afficher des élément très précisément (attention à la façon d’indiquer la position et aux homonymes, comme vous pouvez le voir ci dessous)
Bon l’intégration n’est pas top alors vous pouvez la voir plein écran ICI.
Et une autre avancée par rapport à Timeline JS est la possibilité de s’inscrire sur la plateforme de façon à garder en mémoire les frises réalisées. Vous n’aurez alors plus qu’à les rééditez.
Une fois tout paramétrer comme vous le souhaitez, y compris l’adresse de la frise qui est paramétrable, il suffit de cliquer sur upadate pour l’afficher. Ensuite à vous de copier l’adresse ou le lien d’intégration. Si vous le souhaitez, il n’est pas nécessaire de s’inscrire et votre frise aura une présentation plus anonyme.
Lien:Time Mapper