Un système vraiment excellent et qui ne demande aucune compétence technique à mettre en place; le principe, créer des activités en html5 mais sans quitter son blog, sans utiliser de logiciels ni de plateforme, tout est dans le blog.
Et des activités très variées allant du simple petit exercice à la présentation contenant des exercices. Bref, pour le test je me suis contenter de peu et j’ai fait un petit exercice de glisser déposer que tout le monde devrait pouvoir résoudre.
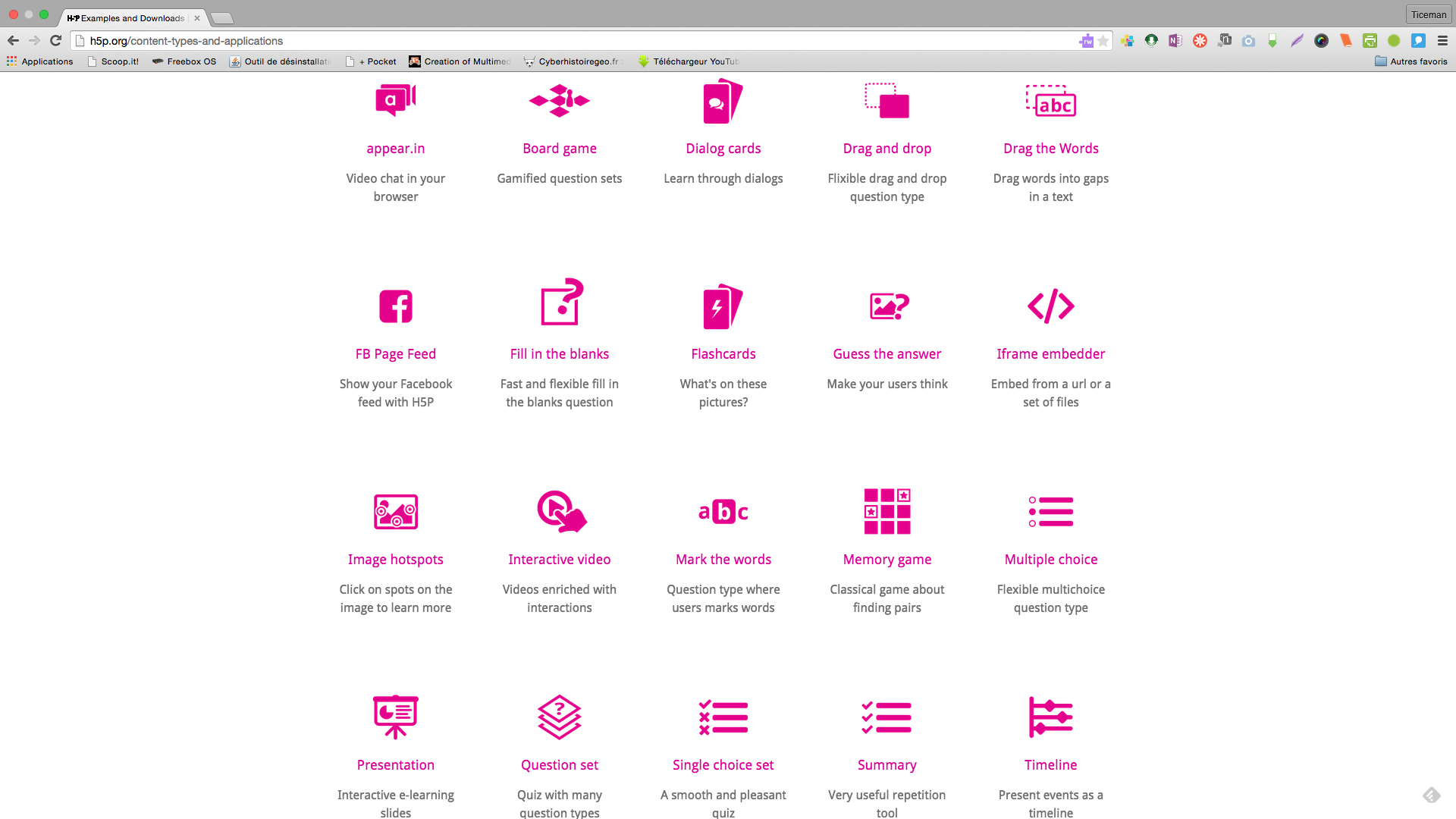
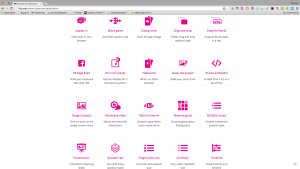
Quant à la gamme des exercices elle peut faire tourner la tête vu son étendue puisqu’elle contient 21 éléments différents, et il est même possible d’en créer soi-même.
Et pour tout ça, he bien pas grand chose à faire à part installer un plugin adapté à votre blog. Ensuite, il faut récupérer toute la gamme d’exercices. l’intéressant est que si certains types d’exercices vous sont inutiles, il n’y a pas besoin de les charger. Comment les récupérer, et bien sur le site de H5P. Le système est bien pensé. Le site fournit des exemples pour chaque type. Chaque exemple peut être téléchargé et sert alors de base de travail. Lorsque vous publiez votre activité, elle est accompagnée d’un bouton download qui permet de la récupérer.
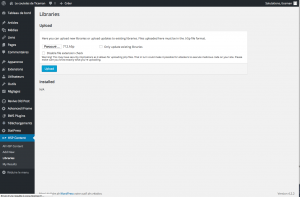
Donc une fois l’activité téléchargée, vous l’uploadez sur votre blog et vous pouvez désormais réaliser le même type d’activités.
Une fois l’upload d’un type d’activité réalisé, vous pouvez désormais créer une nouvelle activité de ce type. Tous les nouveaux types apparaitront dans le menu déroulant lors de la création des activités.
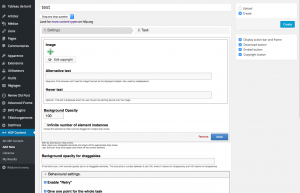
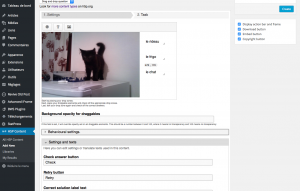
Une fois lancé dans la création, il suffit de se laisser guider. l’interface est en Anglais mais on retrouve des vieilles habitudes communes à de nombreux logiciels. Une première étape consiste à paramétrer l’exercice en général (nom, image de fond, paramètres textuels en cas de bonne ou mauvaise réponse etc).
Une fois cette étape réalisée, il faut passer à la construction proprement dite de l’exercice. là encore c’est à la portée de tous et l’essentiel se comprend rapidement. On met en place les images, les textes et on précise quelles sont la ou les bonnes réponses.
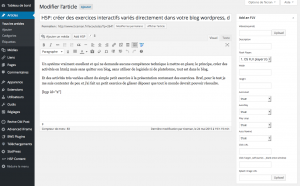
 Et voilà, une fois réalisée, on clique sur create et l’activité est enregistrée sur votre blog et utilisable dans n’importe quel article. Et là encore, c’est facile pour tout le monde puisqu’il suffit de cliquer sur le nouveau bouton add H5P à côté du bouton d’insertion de médias.
Et voilà, une fois réalisée, on clique sur create et l’activité est enregistrée sur votre blog et utilisable dans n’importe quel article. Et là encore, c’est facile pour tout le monde puisqu’il suffit de cliquer sur le nouveau bouton add H5P à côté du bouton d’insertion de médias.
Un code apparaît alors dans votre texte, c’est l’endroit où se trouvera votre activité qui fera la taille définie dans les paramètres. Toutes les activités peuvent être retouchées a posteriori et une fois le code inséré les modifications seront immédiates sur tous vos articles contenant ces activités.
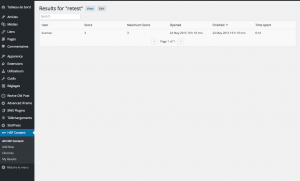
cerise sur le gâteau, H5P permet de collecter sommairement les résultats des personnes réalisant les activités. Si vos élèves par exemples sont inscrits sur votre blog, lorsqu’ils réalisent une activité, leur nom apparaît ainsi que leur score par activité et le temps passé pour la réaliser.
Le concept est vraiment excellent autant par sa simplicité de mise en oeuvre que par la qualité graphique des exercices réalisables. A vous de jouer.
Lien: H5P