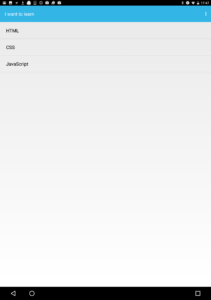
Après toute une série sur l’initiation au code, on passe à un petit peu plus sérieux mais un peu moins ludique, l’apprentissage d’un véritable langage. Tous les langages ne sont bien sûr pas représentés et il faudra se contenter de l’html et du css (et le javascript est attendu pour bientôt). Il faut donc commencer par choisir son langage de programmation.
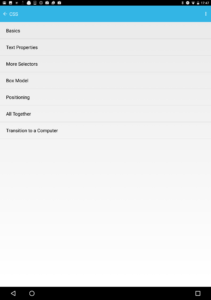
Les cours sont de différents niveaux. Vous pouvez très bien débuter sans aucune connaissance, mais vous pouvez aussi passer des étapes si vous le souhaitez. A noter que si vous souhaitez conserver votre état d’avancement, il faudra s’inscrire, mais vous pouvez très bien suivre sans, cela vous oblige à recommencer chaque niveau au début.
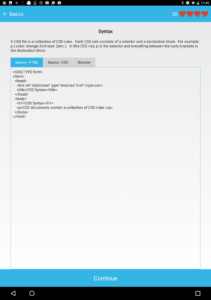
Le principe est ensuite assez simple. On vous propose une sorte de mini cours sous trois formes différentes. Vous avez un onglet donnant une explication textuelles des commandes, un onglet vous présentant directement le code et un onglet vous montrant le résultat sur un navigateur.
Chaque cours est suivi d’une question ou d’un exercice. Il vous sera demandé de répondre à une simple question ou encore de réutiliser des éléments de code pour vérifier que vous les avez bien assimilé. Le tout est très progressif.
L’application est gratuite et sans publicité.
Lien: DevLearn pour Android
Lien: DevLearn pour iOS