Après le test d’Emaze, je me suis lancé dans des appli équivlentes.
Slid.es tape à l’oeil rapidement par la beauté des présentations obtenues. il a de nombreux atouts mais aussi quelques défauts.
Au premier abord, Slid.es a l’avantage de la simplicité en plus de la beauté. Comme Emaze, une simple barre d’édition permet d’ajouter textes images ou liens. Comme tous les logiciels ou appli en ligne, on clique sur plus pour ajouter une diapo et ensuite on édite celle-ci. jusque là, tout le monde s’y retrouve.
 Que du simple. Mais il y a un mais. pour les habitués de Powerpoint ou autre équivalent, cela se complique un peu. S’il est possible de mettre tout ce que l’on veut sur slid.es, lorsque les éléments sont très nombreux ils sont très difficiles voire impossible à mettre en page. Pas de cadre de texte réel etc… Alors cela peut perturber. Mais il faut penser que Slid.es mise sur le rendu et ce défaut permet en fait de ne pas tomber dans le piège de diapos surchargées. Donc à n’utiliser que pour des diaporamas simples. Autre inconvénient que verront certains, il n’y a pas d’animations internes à la diapositives. pour a part je trouve que c’est un avantage car il n’y a rien de plus con qu’une animation qui ne sert à rien.
Que du simple. Mais il y a un mais. pour les habitués de Powerpoint ou autre équivalent, cela se complique un peu. S’il est possible de mettre tout ce que l’on veut sur slid.es, lorsque les éléments sont très nombreux ils sont très difficiles voire impossible à mettre en page. Pas de cadre de texte réel etc… Alors cela peut perturber. Mais il faut penser que Slid.es mise sur le rendu et ce défaut permet en fait de ne pas tomber dans le piège de diapos surchargées. Donc à n’utiliser que pour des diaporamas simples. Autre inconvénient que verront certains, il n’y a pas d’animations internes à la diapositives. pour a part je trouve que c’est un avantage car il n’y a rien de plus con qu’une animation qui ne sert à rien.
Bref on y met ce que l’on veut ais l ne faut pas compter mettre tout et n’importe quoi. Une image et un texte par page sont gérables. Mais de gros atouts. le rendu étant en html5, slid.es respecte les standards et permet d’importer tout documents compatibles (tout sauf flash) et permet, cela est suffisamment rare pour être souligné, d’intégrer de l’animation svg, ce qui offre donc un rendu exceptionnel.
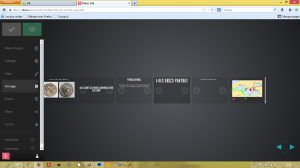
Autre soucis mais qui se comble par un autre atout. on ne dispose pas d’un gestionnaire de diapositives que l’on peut retrouver sur d’autres applications de présentation. Les diapos se gèrent via une interface propre qui permet de naviguer dans la présentation et qui permet surtout de disposer les diapositives de façon originale, rendant la lecture du diaporama non linéaire si on le souhaite. Il est ainsi possible de placer des diapositives sur les quatre côtés d’une diapositive offrant ainsi quatre sens de navigation. Utile pour une présentation à choix multiple par exemple. Mais et cela est un gros défaut, le placement des diapos est très pénible à gérer.
 ici, je n’ai placé les diapos que les unes à coté des autres mais il est possible de les disposer comme on le souhaite.
ici, je n’ai placé les diapos que les unes à coté des autres mais il est possible de les disposer comme on le souhaite.
Enfin, comme toute appli en ligne qui se respecte, Slid.es permet d’intégrer sa présentation sur un autre site ou de la partager par un lien. Autre atout et c’est ce que j’apprécie particulièrement, il est possible d’exporter la présentation pour en disposer en local. mais là, ce n’est pas pour tout le monde. il faut copier un code à intégrer dans le framework reveal.js. Ce n’est pas dur ais peut décontenancer. Et enfin, cet export n’est pas complet puisque les documents sont en ligne, donc pas possible de fonctionner depuis un réseau local totalement. il est possible ensuite de modifier le code html à la main pour appeler des documents locaux pour les amateurs.
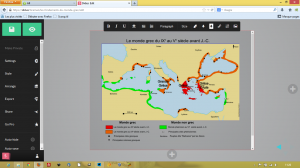
Pour vous donner une ide du rendu, voici une présentation que j’ai commencé à mettre en forme.
Je trouve cela très visuel et sympa malgré quelques défauts probablement de jeunesse. Et puis quand on aie bidouiller ensuite le code, cela est assez sympa. Pour les amateurs, il existe quelques possibilité différentes de transition.
Vous pourrez utiliser gratuitement Slid.es après une simple inscription.
